雖然IT鐵人賽告一段落了,總覺得前端JS框架沒有包含進來,以至於有些Spring MVC的Async的method沒有應用到有點可惜,所以打算繼續學習Angular JS,Angular JS大家都耳熟能詳了,是個MVVM框架,我看了AngularJS in Action的Chapter 1後,對我來說,它有三大特點
現階段除了第一項比較有感覺外,其餘兩項還需要摸索,今天就以Hello Angular JS作為開始吧~
第一步必須下載angular.js檔或是給CDN的網址,我是選CDN網址
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.0/angular.min.js"></script>
另外讓UI漂亮一點,回歸最簡易的Bootstrap同樣也是CDN,可從官網得到網址
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
接著新增1個html檔案,要在html使用angularJS的function,必續在宣告ng-app,另外宣告一個<div>,在標籤內加入ng-controller,新增一個<input>標籤,並加入ng-model準備做data binding,另變數是用2個大括號包起來,{{變數}},其code如下
<body ng-app="helloApp">
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-1">
<div ng-controller="HelloCtrl">
<h1>Hello! {{what}}</h1>
<input ng-model="what" class="form-control">
</div>
</div>
</div>
</div>
另外新增app.js,初始化angular module,在controller中的callback function將$scope.屬性 做binding動作,其code如下:
var hello=angular.module('helloApp', []);
hello.controller('HelloCtrl', function ($scope){
$scope.what='AngularJS'
});
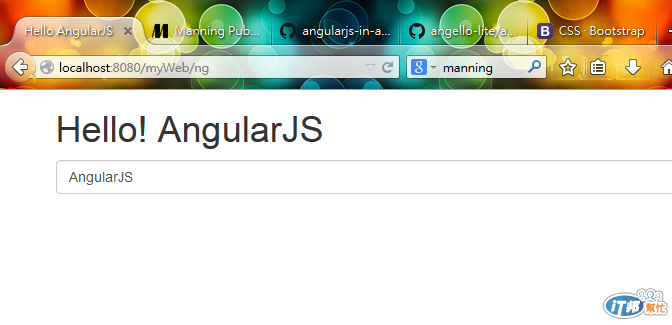
打開網頁,頁面如下,input box預設是AngularJS

如果按倒退鍵,可以看到顯示的文件跟著變化,

表示ng有成功。
